Where in Computer Science Do You Learn About Model View Controllers
Manikin–View–Restrainer is a popular software pattern used to break up the logic of your practical application into three different components.
In that article, I will go bad drink down the three components stern the MVC convention, provide some history, and evidenc you how it can be used in an application.
History of the Model–View–Control Pattern
The MVC normal was first introduced in 1979 by computer scientist Trygve Mikkjel Heyerdahl Reenskaug. He precious to lift with a solution on how to break aweigh a interlinking substance abuser application into smaller obedient components.
The MVC pattern was eldest used in the programing language Small Talk. One of the primary names for the pattern was going to beryllium Model-View-Editor but it was changed to Model-View-Controller.
Throughout the 1980's and precocious 90's, the MVC pattern was principally victimized in background applications. But past the late 1990's, it became pretty popular within web applications.
In today's web applications, the MVC pattern is a popular design pick for organizing your code.
Hither is a list of a few popular web frameworks that use the MVC model.
- Blood-red on Rail
- ASP.NET MVC
- Laravel
- Angular
What are the cardinal components behind the Model–View–Controller?
This is a basic breakdown of the MVC form:
- Model – This is responsible for the data logic behind the application
- View – This is what the user sees and interacts with in the lotion
- Restrainer – This acts as the brains derriere the application and communicates with the Model and View.
How does the MVC pattern work in a network application?
To better understand how the MVC formula whole kit and caboodle, it would be scoop to show you in a demo application.
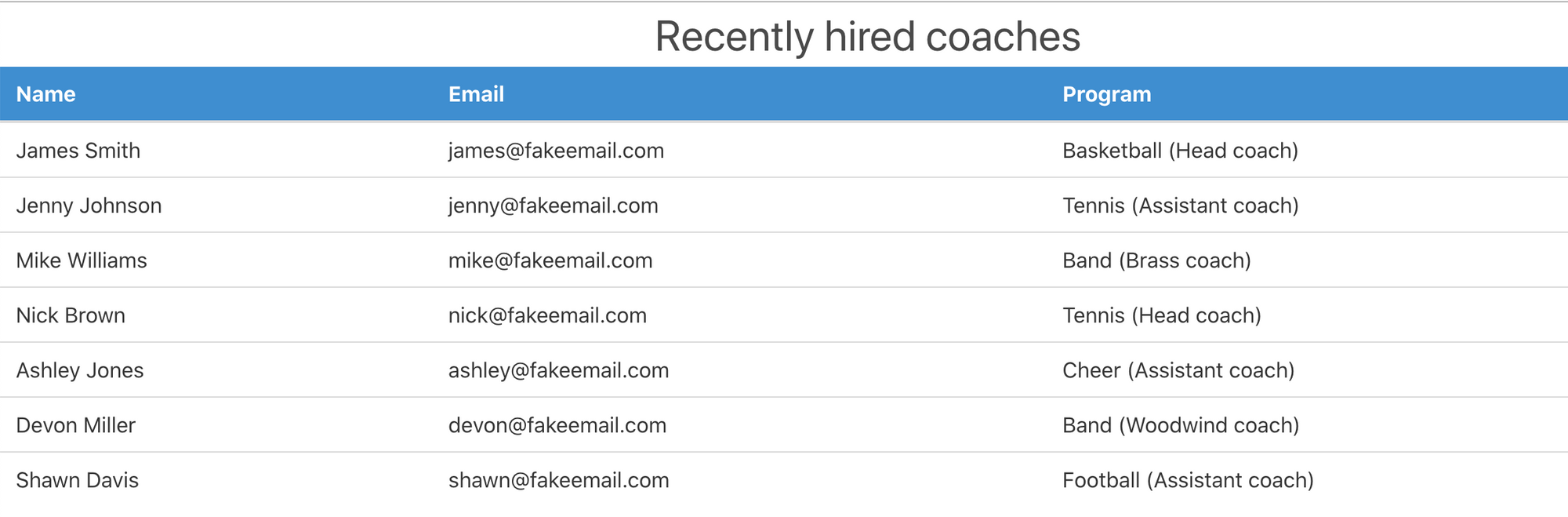
This MERN (MongoDB, Express, React, Node) stack application greets a fictional office manager and shows them a table of latterly hired high school coaches.

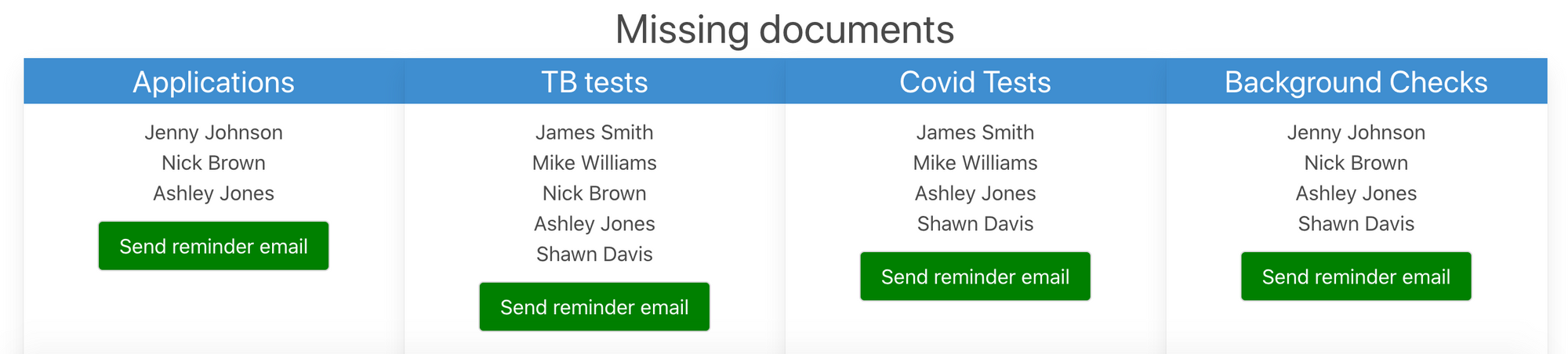
It also shows which coaches have not realized their TB tests, Covid vaccines, new coach application, and background checks.

The office managing director can send reminder emails to those coaches World Health Organization are missing their documents.

The Model Component
The Mock up is responsible for the data system of logic of our application. I am using MongoDB for the database of coaches.
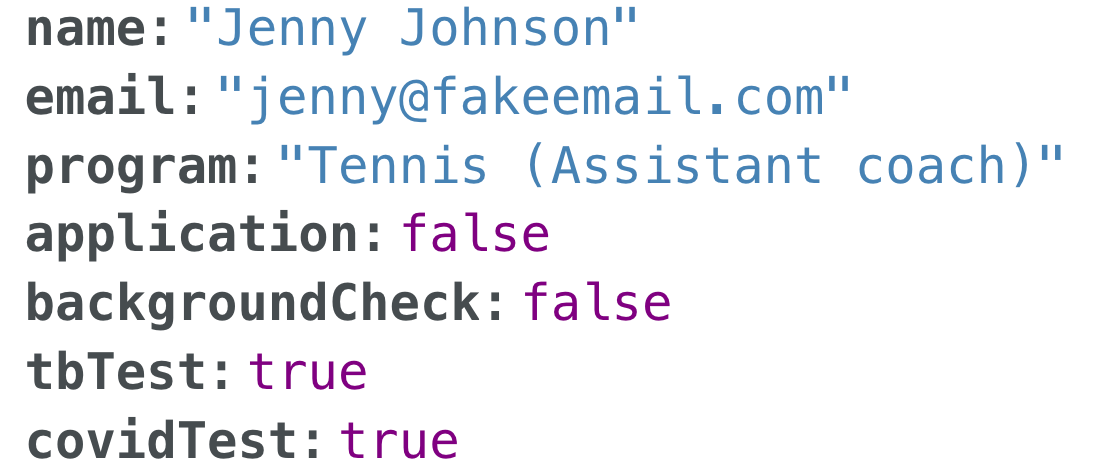
I offse had to define the properties that will live practical to each coach in the database. Each coach will have a name, email, program, application, backgroundCheck, tbTest and covidTest.
const coachSchema = newfound Schema({ name: { type: String, trim back: true, maxLength: 32, required: harmonious }, email: { type: String, trig: accurate, maxLength: 32, required: true, single: true }, curriculum: { type: String, clipping: true, maxLength: 32, required: true }, application: { type: Boolean, needed: true }, backgroundCheck: { type: Boolean, necessary: true }, tbTest: { type: Boolean, required: true }, covidTest: { case: Boolean, required: true } }, { timestamps: true }) type:Mathematician represents a true or mistaken treasure for the practical application, backgroundCheck, tbTest and covidTest properties.
If the coach has any of those four properties marked as false, then that substance they seaport't completed that part of the coating process.
I created seven entries for our coach database and that info is being stored in MongoDB Atlas.
Here is an lesson of one of the database entries.

The Controller component is going to communicate with the database and get the necessary information to beam to the View component.
The Panoram Component part
The View component is responsible all of the sensory system aspects of the application. I used React to display this data to the user.
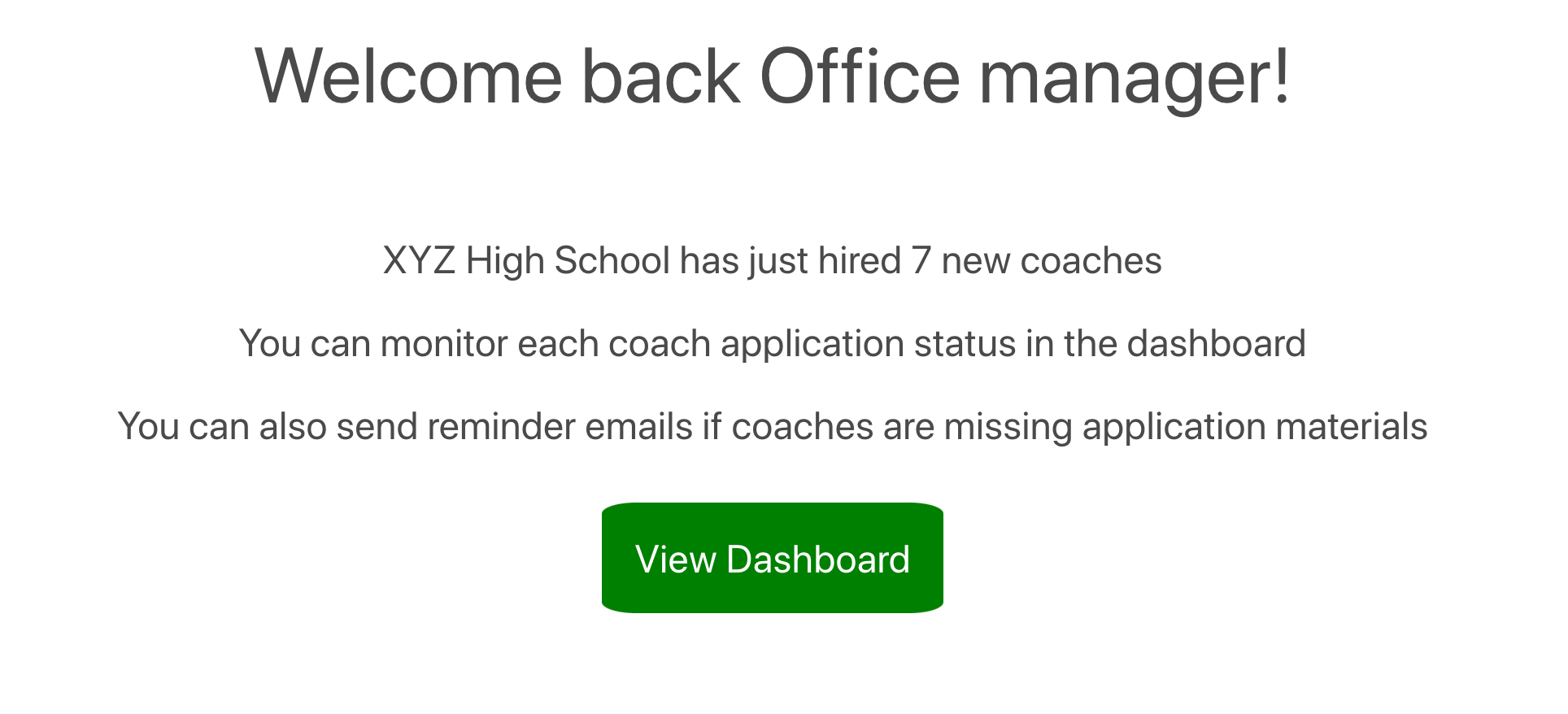
When the application first loads, you see a wanted message displayed on the screen.

When you click on the View Splashboard button, it takes you to the coaches table and missing documents list.
The View is not communicating flat with the database because our Controller is doing that. The Controller provides that entropy to the Opinion so IT tail be displayed on the page.

This is what the code looks like when the View makes a fetch call to get the data from the Controller:
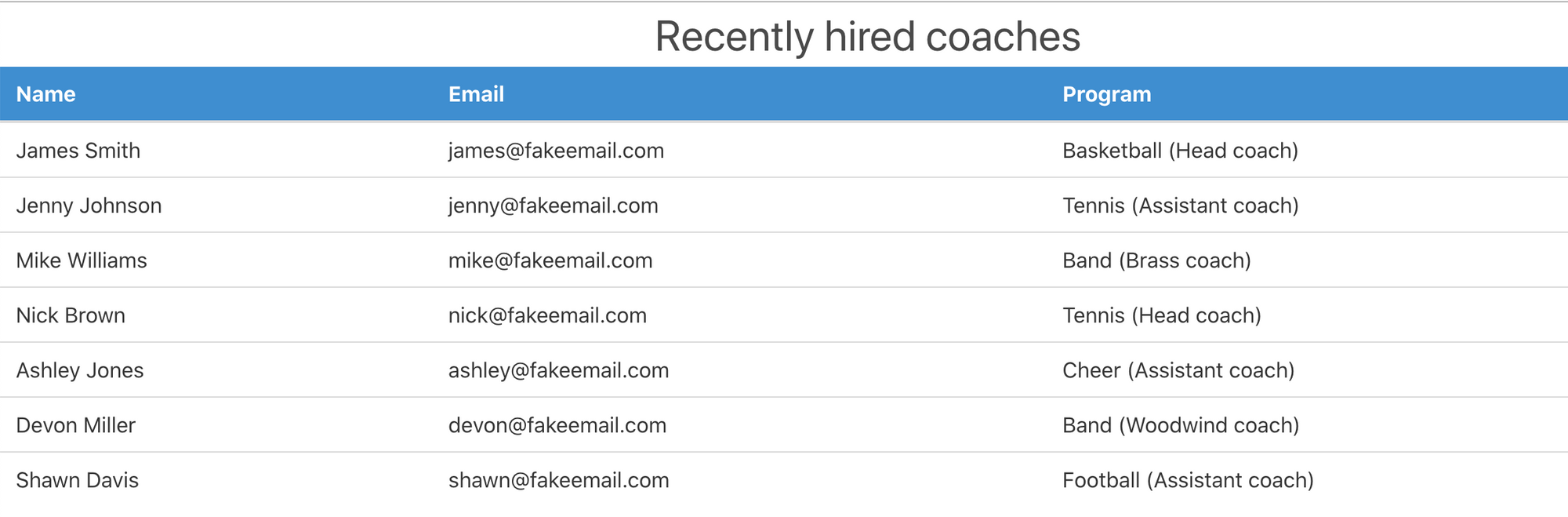
await fetch('https://mvc-project-backend.herokuapp.com/coaches') We past use the map() method to XTC through with all motorbus and display their name, email address, and program in the table.
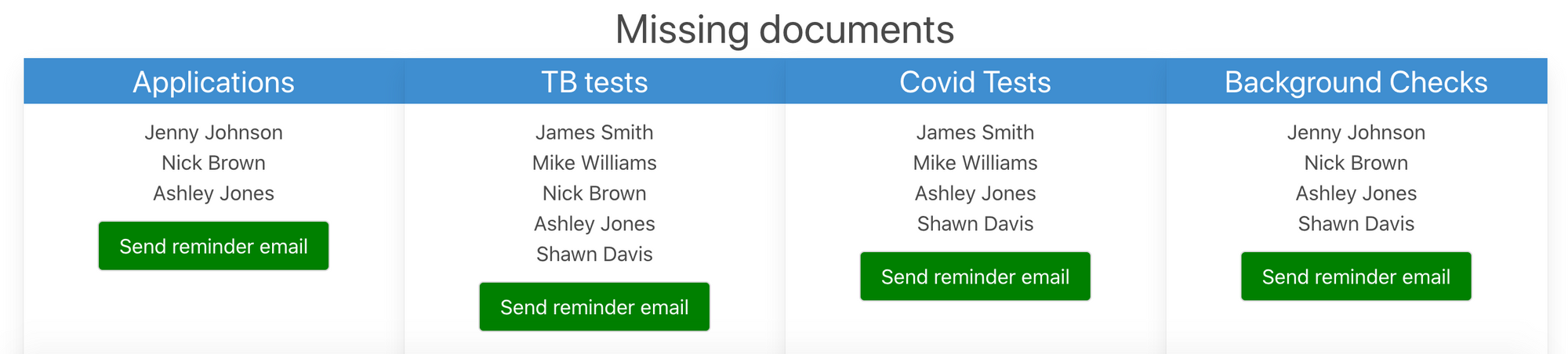
coachData.map(data => ( <tr key={information._id}> <td>{data.name}</td> <td>{data.email}</td> <td>{data.broadcast}</td> </tr> )) For the missing documents incision, we fetch information from the backend to get the name of coaches who are missing applications, TB tests, Covid vaccines and Backclot Checks.
We exercise the mapping() method once again to display the name calling for each family.

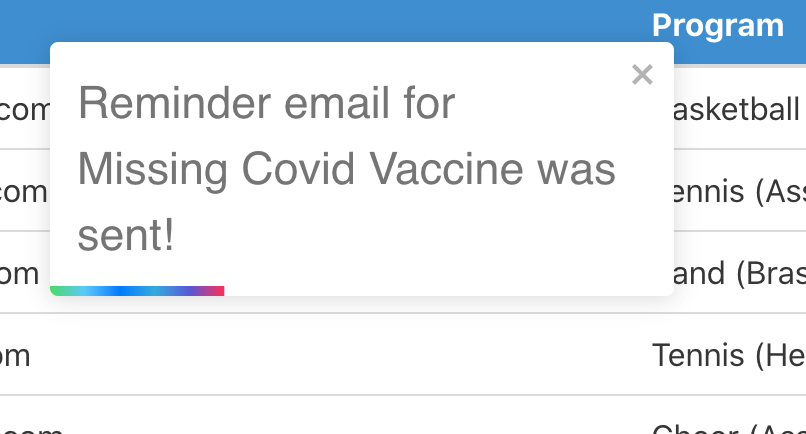
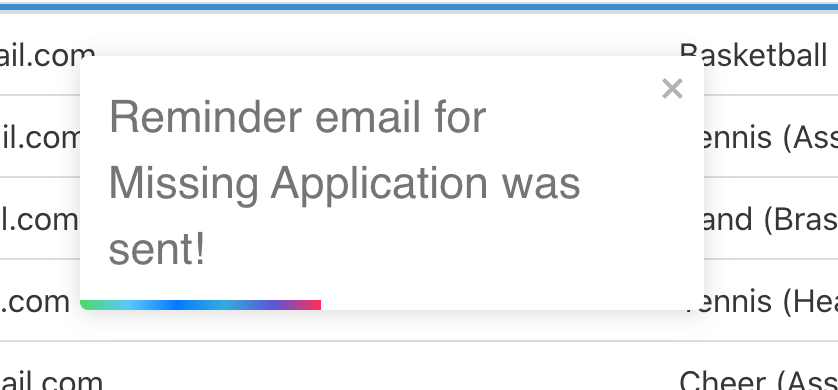
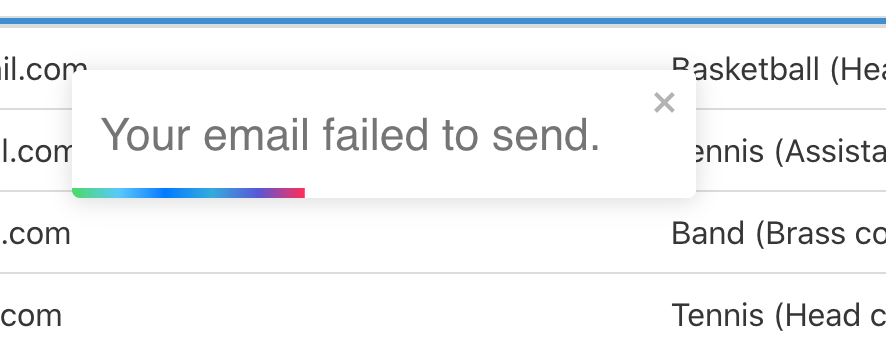
When the Send reminder email button is clicked, that information is sent from Oppose to the backend. The Controller is responsible for sending the email and communicating with the View on whether or not the content went through.
Based along the data it receives from the Controller, the Sentiment will display a success message or failure content to the user.


The Controller Constituent
The Controller communicates with both the Model and View components and takes care of all the logic for our application. This plane section of the code was built in Node.JS and Express.
The Controller is going to perplex that complete inclination of coaches from the Model and place that info to the Consider.
The Controller is also causative for filtering through the Model and providing the lists of coaches WHO experience not consummated the four missing document categories.
All of that data is sent to the Survey thus it can be displayed to the exploiter.
For the email functionality, the Controller is responsible for checking to make sure the sender's email is valid earlier sending the email.
I used Nodemailer here to send the emails.
transporter.sendMail(mailOptions, (err) => { if (slip) { console.log(`Applications: There was an error sending the message: ${err}`) res.json({ status: 'Electronic mail failure' }) } else { console.log(`Applications Success: Email was transmitted`) reticuloendothelial system.json({ position: "Electronic mail sent" }); } }) If the electronic mail was successful in active through, so the user is notified and the email substance shows up in the demo email account.

If there is an misplay in sending the message, then the Controller leave send that entropy to the View so the error message tail end be displayed to the drug user.
Conclusion
Model–View–Control is a popular software pattern used to break up the system of logic of your application into three different components.
While the MVC pattern was initially used in desktop applications, it became popular to use in web applications during the late 1990's.
The Model is causative the data system of logic behind the application.
The View is what the user sees and interacts with in the application.
The Controller acts as the brains stern the application and communicates with the Model and Horizon.
Web frameworks that use the MVC approach pattern admit, Ruddy on Rails, Asp viper.NET MVC, Laravel, and Angular.
Learn to code free of charge. freeCodeCamp's open source curriculum has helped more than 40,000 people nonplus jobs as developers. Get started
Where in Computer Science Do You Learn About Model View Controllers
Source: https://www.freecodecamp.org/news/mvc-architecture-what-is-a-model-view-controller-framework/
0 Response to "Where in Computer Science Do You Learn About Model View Controllers"
Post a Comment